E-paper for Jetsonnano Use
Jetson nano程序使用的是模拟SPI,所以刷新速度会相对较慢一些
硬件连接
Jetson Nano的40PIN引脚是兼容树莓派的40PIN引脚的,并且提供了一个Jetson.GPIO库跟树莓派的RPI.GPIO 库的API是一致的,所以这里连接的序号跟树莓派的是一样的
| e-Paper | Jetson Nano Developer Kit | |
| BCM2835编码 | Board物理引脚序号 | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | 10(SPI0_MOSI) | 19 |
| CLK | 11(SPI0_SCK | 23 |
| CS | 8(SPI0_CS0) | 24 |
| DC | 25 | 22 |
| RST | 17 | 11 |
| BUSY | 24 | 18 |
软件设置
安装函数库
- 打开终端界面,输入以下指令安装相应的函数库
sudo apt-get update sudo apt-get install python3-pip sudo pip3 install Jetson.GPIO sudo groupadd -f -r gpio sudo usermod -a -G gpio your_user_name sudo cp /opt/nvidia/jetson-gpio/etc/99-gpio.rules /etc/udev/rules.d/ sudo udevadm control --reload-rules && sudo udevadm trigger
【注意】your_user_name 是你使用的用户名,比如说 waveshare
- 安装I2C
sudo apt-get install python-smbus
- 安装图像处理库:
sudo apt-get install python3-pil sudo apt-get install python3-numpy
下载测试程序
打开linux终端,执行:
sudo apt-get install p7zip-full sudo wget http://www.ingcool.cn/w/images/5/50/E-Paper.7z 7za X E-Paper.7z cd e-Paper/RaspberryPi\&JetsonNano/
运行测试程序
以下命令请在RaspberryPi&JetsonNano下执行,否则不在索引不到目录;
C语言
- 打开main.c选择对应尺寸的屏幕
cd c sudo nano examples/main.c
如果你使用的是2.13inch e-paper,那么就去掉EPD_2IN13_V2_test()函数前面的//,然后按ctrl+c,然后按Y键并回车保存并退出:
- 重新编译,编译过程可能需要几秒
make clean make sudo ./epd
python
- 进入python程序目录,并运行指令ls -al
cd python/examples ls -al
- 运行对应屏幕的程序即可,程序支持python2/3,以2.13为例子
# python2 sudo python2.7 epd_2in13_V2_test.py # python3 sudo python3 epd_2in13_V2_test.py
程序详解
RaspberryPi与Jetson nano共用一套程序,因为他们都是嵌入式系统,兼容性比较强。
程序分为底层硬件接口、中间层墨水屏驱动、上层应用;
C
底层硬件接口
我们进行了底层的封装,由于硬件平台不一样,内部的实现是不一样的,如果需要了解内部实现可以去对应的目录中查看
在DEV_Config.c(.h)可以看到很多定义,在目录:RaspberryPi&JetsonNano\c\lib\Config
C语言使用了2种方式进行驱动:分别是BCM2835库、WiringPi库
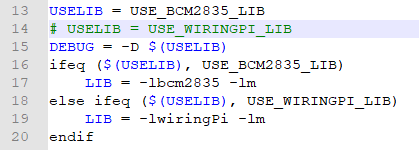
默认使用WiringPi库进行操作,如果你需要使用BCM2835来驱动的话,可以打开RaspberryPi&JetsonNano\c\Makefile,修改13-14行,如下:

- 数据类型:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- 模块初始化与退出的处理:
void DEV_Module_Init(void); void DEV_Module_Exit(void); 注意: 1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。 2.对于PCB带有Rev2.1的,DEV_Module_Exit()之后整个模块会进入低功耗,经过测试这个功耗基本为0;
- GPIO读写:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI写数据
void DEV_SPI_WriteByte(UBYTE Value);
中间层墨水屏驱动
e-paper驱动代码文件,在目录:RaspberryPi&JetsonNano\c\lib\e-Paper
打开.h可以看到如下的函数
- 墨水屏初始化,再屏幕开始工作时和退出睡眠模式之后调用
/2.13inch e-Paper、2.9inch e-Paper void EPD_xxx_Init(UBYTE Mode); // Mode = 0 全局刷新初始化、Mode = 1 局部刷新初始化 //4.2inch e-Paper void EPD_xxx_Init(void);
其中xxx表示,墨水屏型号。
- 清屏,把墨水屏刷成白色
void EPD_xxx_Clear(void);
其中xxx表示,墨水屏型号。如是是2.13,那么是EPD_2IN13_V2_Clear();如果是2.9,那就是EPD_2IN9_Clear()
- 传输一帧的图片数据并打开显示
//黑白双色墨水屏 void EPD_xxx_Display(UBYTE *Image); //黑白红或黑白黄墨水屏 void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
/2.13inch e-paper局部刷新,需要调用EPD_xxx_DisplayPartBaseImage显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的EPD_xxx_DisplayPart() void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- 进入睡眠模式
void EPD_xxx_Sleep(void);
注意进入了睡眠模式,只有两个方式能够重新工作:第一种硬件复位,第二种重新调用初始化函数
其中xxx表示,墨水屏型号。如是是2.13,那么是EPD_2IN13_V2_Sleep()
上层应用
对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能
在目录:RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h)可以找到GUI
在目录:RaspberryPi&JetsonNano\c\lib\Fonts是GUI依赖的字符字体
- 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) 参数: image : 图像缓存的名称,实际上是一个指向图像缓存首地址的指针; Width : 图像缓存的宽度; Height: 图像缓存的高度; Rotate:图像的翻转的角度 Color :图像的初始颜色;
- 选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像
void Paint_SelectImage(UBYTE *image) 参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;
- 图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270
void Paint_SetRotate(UWORD Rotate) 参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度
- 图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。
void Paint_SetMirroring(UBYTE mirror) 参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像
- 设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) 参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color : 点显示的颜色
- 图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用
void Paint_Clear(UWORD Color) 参数: Color: 填充的颜色
- 图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) 参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色
- 画点:在图像缓存中,在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
参数:
Xpoint: 点的X坐标
Ypoint: 点的Y坐标
Color: 填充的颜色
Dot_Pixel: 点的大小,提供默认的8种大小点
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- 画线:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
参数:
Xstart: 线的X起点坐标
Ystart: 线的Y起点坐标
Xend: 线的X终点坐标
Yend: 线的Y终点坐标
Color: 填充的颜色
Line_width: 线的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- 画矩形:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
Xstart: 矩形的X起点坐标
Ystart: 矩形的Y起点坐标
Xend: 矩形的X终点坐标
Yend: 矩形的Y终点坐标
Color: 填充的颜色
Line_width: 矩形四边的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充矩形的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 画圆:在图像缓存中,以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
参数:
X_Center: 圆心的X坐标
Y_Center: 圆心的Y坐标
Radius:圆的半径
Color: 填充的颜色
Line_width: 圆弧的宽度,提供默认的8种宽度
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: 填充,是否填充圆的内部
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- 写Ascii字符:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写英文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写中文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 显示时间:在图像缓存中,在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;这里是方便测试局部刷新而写的,因为局部刷新需要的时间为0.3S,整体显示少于1S加上数据的传输,可以做到1S刷新一次
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) 参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime:显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
- 写图片:把一个位图写入图像缓存中
void Paint_DrawBitMap(const unsigned char* image_buffer) 参数: image_buffer: 图像数据的缓存中的首地址
- 读取本地的bmp图片并写到缓存中
对于Jetson Nano, Raspberry Pi这些Linux操作系统的,可以读写图片
对于Raspberry Pi和Jetson Nano,在目录:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) 参数: path:BMP图片的相对路径 Xstart: 图片的左顶点X坐标,一般默认传0 Ystart: 图片的左顶点Y坐标,一般默认传0
用户测试代码
前三个章节介绍了经典的linux三层代码结构,这里稍微讲解一下用户测试代码
对于Raspberry Pi和Jetson Nano,在目录:RaspberryPi&JetsonNano\c\examples,为全部的测试代码,在本目录下的main.c中可以多个屏蔽;
如果需要运行2.13inch e-paper测试程序,你需要把对应的屏蔽去掉
// EPD_2in13_V2_test();
改成
EPD_2in13_V2_test();
在linux命令模式下重新执行如下:
make clean make sudo ./epd
Python(适用于Jetson Nano\Raspberry Pi)
适用于python2.7和python3
对于python而言他的调用没有C复杂
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\lib\
epdconfig.py
- 模块初始化与退出的处理:
def module_init() def module_exit() 注意: 1.这里是处理使用墨水屏前与使用完之后一些GPIO的处理。 2.对于PCB带有Rev2.1的,module_exit()之后整个模块会进入低功耗,经过测试这个功耗基本为0;
- GPIO读写:
def digital_write(pin, value) def digital_read(pin)
- SPI写数据
def spi_writebyte(data)
epdxxx.py(xxx表示尺寸,若是2.13inch e-paper,则为epd2in13.py,依此类推)
- 墨水屏初始化,再屏幕开始工作时和退出睡眠模式之后调用
对于2.13inch e-Paper、2.9inch e-Paper def init(self, update) # 选择lut_full_update或lut_partial_update 其他型号 def init(self)
- 清屏,把墨水屏刷成白色
def Clear(self) def Clear(self, color) # 对于某几个屏幕需要调用这个
- 把图片转换成数组
def getbuffer(self, image)
- 传输一帧的图片数据并打开显示
黑白双色墨水屏 def display(self, image) 对于2.13inch e-paper由于控制芯片升级,对于局部刷新,需要调用displayPartBaseImage()显示静态的背景图片,也就是以这个图片为基础进行局部刷新,然后调用动态的displayPart() def displayPartBaseImage(self, image) def displayPart(self, image)
- 进入睡眠模式
def sleep(self)
epd_xxx_test.py(xxx表示尺寸,若是2.13inch e-paper,则为epd_2in13_V2_test.py,依此类推)
python在如下目录:
Raspberry Pi和Jetson Nano:RaspberryPi&JetsonNano\python\examples\
如果你的python版本是python2,且需要运行2.13inch e-paper测试程序,在linux命令模式下重新执行如下:
sudo python epd_2in13_V2_test.py
如果你的python版本是python3,且需要运行2.13inch e-paper测试程序,在linux命令模式下重新执行如下:
sudo python3 epd_2in13-V2_test.py
关于旋转设置
如果在python程序中你需要设置屏幕旋转,可以通过语句blackimage = blackimage.transpose(Image.ROTATE_270)设置。
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #支持ROTATE_90, ROTATE_180, ROTATE_270三个参数
画图GUI
由于python有一个image库pil官方库链接,他十分的强大,不需要像C从逻辑层出发编写代码,可以直接引用image库进行图像处理,以下将以1.54inch e-paper为例,对程序中使用了的进行简要说明
- 需要使用image库,需要安装库
sudo apt-get install python3-pil 安装库
然后导入库
from PIL import Image,ImageDraw,ImageFont
其中Image为基本库、ImageDraw为画图功能、ImageFont为文字
- 定义一个图像缓存,以方便在图片上进行画图、写字等功能
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
第一个参数定义图片的颜色深度,定义为1说明是2位图,第二个参数是一个元组,定义好图片的宽度和高度,第三个参数是定义缓存的默认颜色,0为黑色,255为白色。
- 创建一个基于image的画图对象,所有的画图操作都在这个对象上
draw = ImageDraw.Draw(image)
- 画框
draw.rectangle((0, 10, 200, 34), fill = 0)
第一个参数为一个4个元素的元组,(0,10)矩形左上角坐标值,(200,34)为矩形右下角坐标值,fill=0表示内部填充黑色。
- 画线
draw.line((16, 60, 56, 60), fill = 0)
第一个参数为一个4个元素的元组,以(16,60)为起始点,(200,34)为终止点,画一条直线,fill=0表示线为黑色。
- 画圆
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
在正方形内画一个内切圆,第一个参数为一个4个元素的元组,以(90,60)为正方形的左上角顶点,(150,120)为正方形右下角顶点,规定矩形框的水平中位线为0度角,角度顺时针变大,第二个参数表示开始角度,第三个参数标识结束角度,fill=0线为黑色
如果不是正方形,画出来的就是椭圆,这个实际上是圆弧的绘制。
除了arc可以话圆之外,还有chord可以画实心圆
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
实质是弦的绘制,第一个参数指定弦的圆外切矩形,第二、三两个参数分别是弦的起始和终止角度, 第四个参数是填充颜色,将弦从0度到360度连接并填充就变成了填充的圆了。
- 写字符
写字符往往需要写不同大小的字符,需要导入ImageFont模块,并实例化:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
为了丰富字体库,这里使用的是windows目录下的字符文件,如果是其他的ttc结尾的字符文件也是支持的。
写英文字符直接使用即可,写中文,由于编码是GB2312所以需要在前面加个u:
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'电子墨水屏', font = font, fill = 0)
第一个参数为一个2个元素的元组,以(8,12)为左顶点,字体为font,点,fill为字体颜色,第一句fill=255所以看上去是不会显示的,第二句显示微雪电子。
- 读取本地图片
image = Image.open(os.path.join(picdir, '2in13-v2.bmp'))
参数为图片路径。
- 其他功能
python的image库十分强大,如果需要实现其他的更多功能,可以上官网学习http://effbot.org/imagingbook pil,官方的是英文的,如果感觉对你不友好,当然我们国内也有很多的优秀的博客都有讲解。